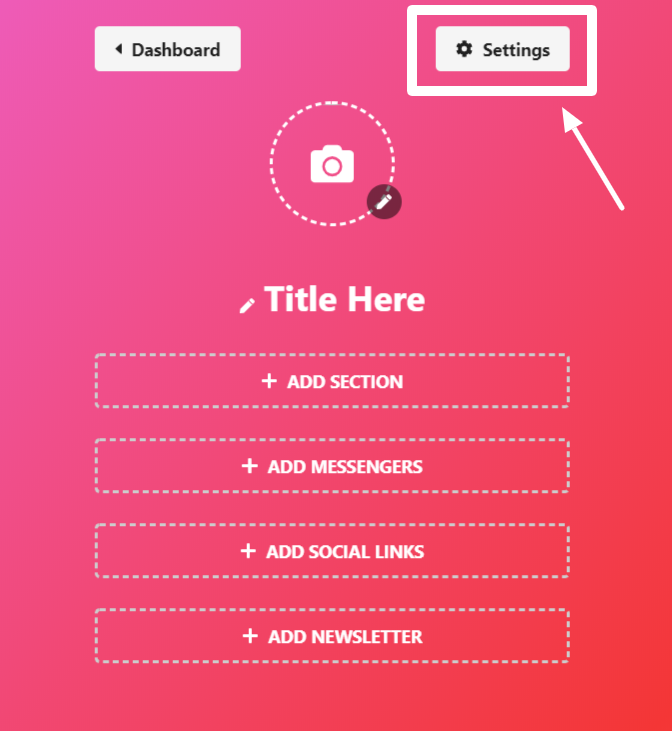
1. Go to setting from smart page editor.

2. Click on ADVANCE tab.
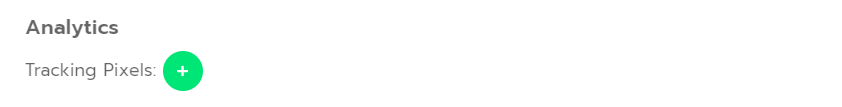
3. In the analytics section, click on the ‘+’ icon.
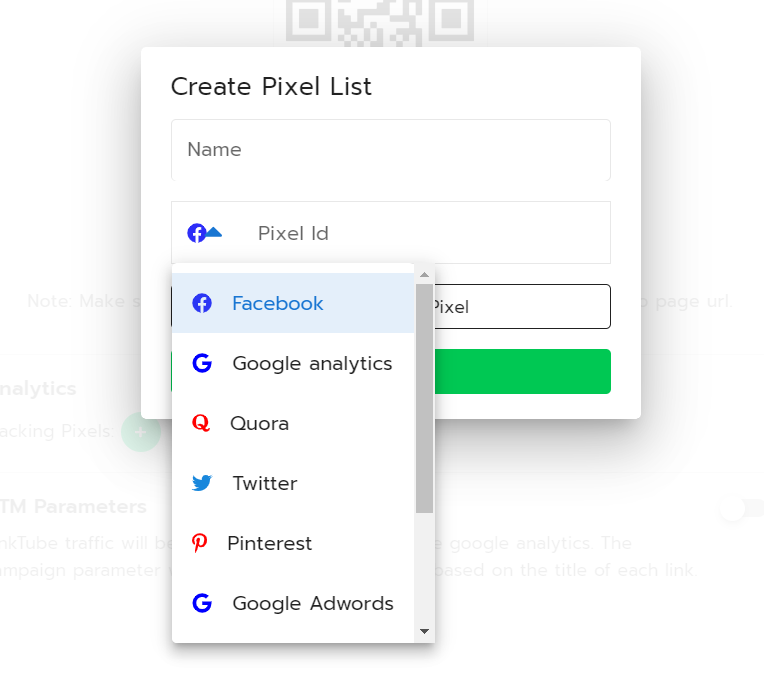
4. Now select the platform, give name to pixel and enter pixel ID.
5. Click on ‘ CREATE ‘.


6. Save setting.
7. Publish your smart page to take effect.